画像の軽量化は、サイトの読み込み速度を改善させる効果があり、ユーザビリティの向上とSEO対策に影響を与えるため、サイト改善において有効な施策です。
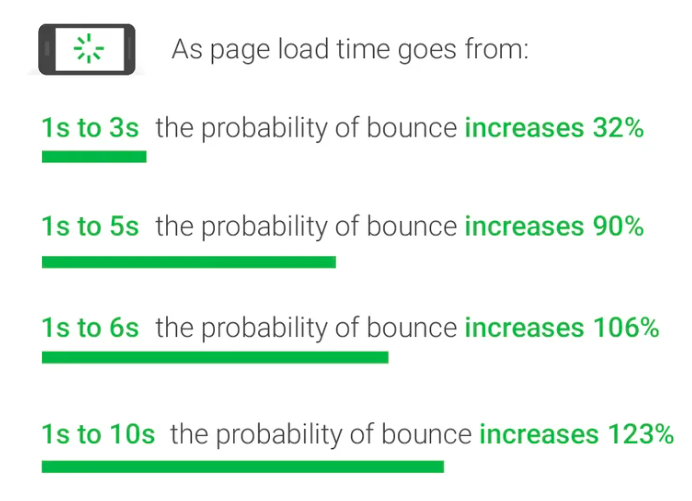
Googleが実施したモバイルページの読み込みに関するユーザー調査によると、ページ読み込み時間が1秒~3秒かかると離脱率が32%増加します。
1秒~5秒の場合は、離脱率を90%増加させ、1~6秒の場合は106%、1~10秒かかる場合は離脱率を123%増加させます。
そのためGoogleは、ページの読み込み速度をモバイル検索(スマホ検索)のランキング指標として盛り込むSpeed Updateというアルゴリズムを発表しました。
上記からSEOにおいてもUXにおいてもページ読み込みの速度改善は、抑えておきたいサイト改善施策の一つです。
画像の圧縮・軽量化は、WEBサイトの速度を改善する方法の一つです。WEBサイトの容量の内60%程度は画像が占めると言われています。つまり画像を軽量化することで、WEBサイトの速度を向上させることが期待できます。
この記事では、画像軽量化のメリットや方法・おすすめの画像軽量化ツールを紹介します。
画像の軽量化について
まずは、画像軽量化に関する基本的な内容を解説いたします。
画像の軽量化とは?
画像の軽量化とは、「画像の容量を小さく軽量化すること」を指します。画像軽量化をすることで、画像の容量を小さくすることでき、Webサーバーやインターネット回線の負荷を抑えることができます。
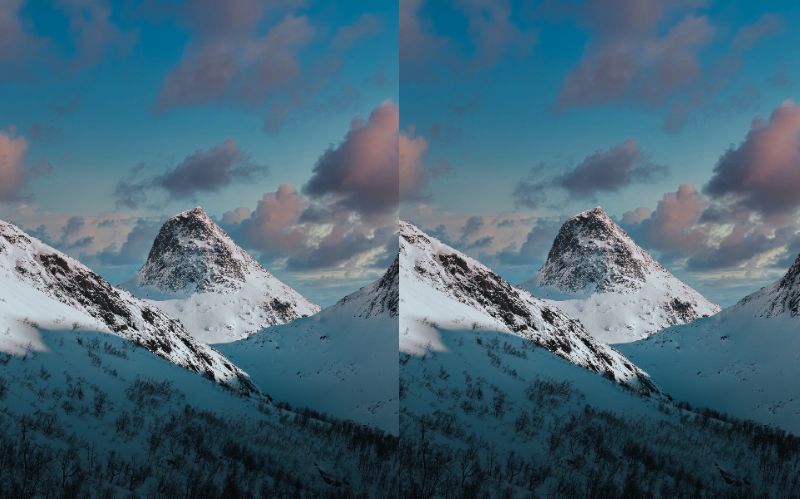
画像の容量を小さくすると、画質が落ちると考えることが一般的です。しかしながら以下の画像を比較してください。

- 左の画像:軽量化前(約634GB)
- 右の画像:軽量化後(約545GB)
パソコンやスマートフォンで見る分には、画質の差が分からないのではないでしょうか。しかしながら、画像の容量は軽量化前の19%と大幅に削減できています。
画像軽量化の必要性
WEBサイトにおいて画像の軽量化は必要なのでしょうか?結論から言うと、画像の軽量化は実施しておくべき施策です。
その理由は、「画像を軽量化することでWEBサイトの読み込み速度が速くなる」からです。
WEBサイトの速度が向上することでUX(ユーザーの体験)が向上することはもちろんですが、SEOも影響を与えます。
先述したとおり、Googleのアルゴリズムに組み込まれており、Googleの公式ページには、WEBサイトの速度に関して以下の記述があります。
ページの読み込み速度をモバイル検索のランキング要素に使用します 。検索ユーザーはできるだけ早く質問に対する答えを見つけたいと考えています。研究によると、ユーザーはページの読み込み速度を非常に気にかけています。(中略)そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
https://developers.google.com/search/blog/2018/01/using-page-speed-in-mobile-search
Googleでは、「ユーザーが情報にたどり着く時間の短縮」を目指しており、WEBサイトの速度も、大切な指標となっています。
Googleが提供しているPage Speed Insightsにて、WEBサイトの読み込み速度を計測できます。
Page Speed Insightsの「適切なサイズの画像」にて改善余地のある画像が掲示されます。画像の軽量化を行うにあたって参考にしてみましょう。
WEBサイトの画像軽量化による3つのメリット
次に画像を軽量化するメリットに関して解説していきます。以下の3つです。
- 読み込み速度が速くなる
- ユーザーの離脱率を改善読み込み速度が速くなる
- Googleからの評価が上がる
それでは順にみていきます。
読み込み速度が速くなる
画像を軽量化することで、WEBサイトの読み込み速度が向上します。参考に、Webページの容量をグラフでまとめている方のツイートを掲載します。
赤色の部分を見てのとおり、WEBサイトにおいて、画像がいかに容量を使っているか分かります。画像を軽量化=WEBサイトの軽量化につながり、結果的に読み込み速度が向上します。
ユーザーの離脱を減らせる
画像を軽量化することでWEBサイトの読み込み速度が向上し、結果的にユーザーの離脱を防ぐことができます。読み込みが遅いWEBサイトは、ユーザーの離脱率が大幅に上がってしまいます。
【ユーザーの離脱とは】
自社サイトに訪問したユーザーが、「他のページを閲覧せずにブラウザを閉じる」「他のサイトに移動する」ことを指します。先述したGoogleの調査では、モバイルサイトにおいて読み込みに時間が掛かるとユーザーの離脱率が大幅に上がるとレポートしています。

- 読み込み時間1~3秒:離脱率が30%増
- 読み込み時間1~5秒:離脱率が90%増
- 読み込み時間1~6秒:離脱率が106%増
- 読み込み時間1~10秒:離脱率が126%増
一般的にWEBサイト表示までにユーザーが待てる時間は、2秒と言われており、3秒超えると大幅にユーザーが離脱します。
Googleからの評価が上がる
画像軽量化によって読み込み速度が向上したWEBサイトは、Googleに評価されやすくなります。
先ほど説明したとおり、Googleは表示速度をアルゴリズムに組み込んでいます。またユーザーの離脱率や滞在時間も指標として見られている指標と言われています。
おすすめツール12選
ここからは、画像を軽量化できるおすすめのツールと、その特徴について解説します。
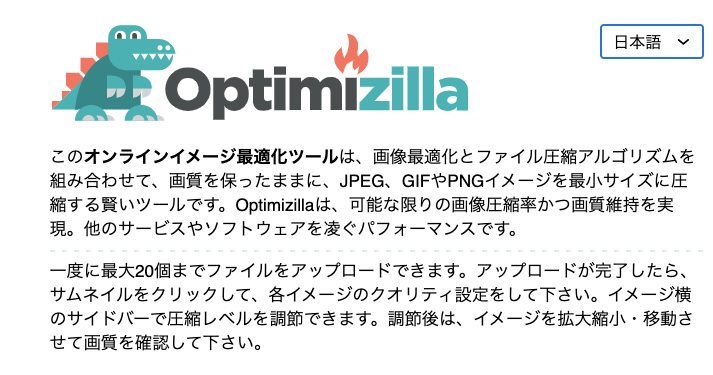
Optimizilla(無料)

【サイトURL】 https://imagecompressor.com/ja/
【サイトURL】 https://imagecompressor.com/ja/
特徴
- JPEGとPNGに対応
- 20枚同時に軽量化できる
- 1時間以内にOptimizilla内に保存されたデータが削除される
- 圧縮率を自分で設定できる
- 日本語表記のインターフェイスなので使いやすい
一つ目に紹介する画像軽量化ツールはOptimizillaです。Optimizillaでは、画像をドラック&ドロップするだけで利用可能。気軽に利用できる画像軽量化ツールとなっています。
画像軽量化以外の機能はないので、画像の軽量化だけを行いたい方におすすめです。
iLoveIMG(無料)

特徴
- JPEG、PNG、SVG、GIFに対応
- 20枚以上同時に軽量化できる
- 画像軽量化後に、そのまま画像の結合ができる
- 画像の切り抜き・回転・JPGへの変換などの機能が充実
iLoveIMGは、画像軽量化機能に加えて、画像の結合や切り抜きなどの機能が充実しています。複数枚の画像を軽量化でき、そのまま結合できるので便利です。
「画像軽量化に加えて別機能を利用したい方」におすすめです。
tinypng(無料)

特徴
- JPEG、PNGに対応
- 最大20枚同時に軽量化できる
- 画像の軽量化速度が速い
- 日本語表記されていない
tinypngは、画像軽量化の速度が速いことが特徴となっています。とにかく素早く画像を軽量化したい方におすすめのツールです。
BULK RESIZE(無料)

特徴
- JPEG、PNG、WebPに対応
- 最大150枚同時に、画像を軽量化できる
- ファイルサイズ、画像の寸法(縦・幅)を設定できる
- 画像の背景色を変更できる
BULK RESIZEの特徴は、150枚同時に軽量化できること。複数枚の画像を一括で軽量化したい方におすすめできます。また画像とファイルのサイズを設定できるので、画像を軽量化しつつサイズも変更可能です。
Kraken.io

特徴
- JPEG、PNGに対応
- 一度に大量の画像を軽量化できる
- 無料版では画像の軽量化しかできない
- 有料版では、サイズの変更やドロップボックスへのダウンロードができる
- 日本語に対応していない
Kraken.ioの無料版では基本的に画像の軽量化しか利用できません。サイズ変更などの機能を利用する場合は有料版を利用することになります。
JPEGmini(無料)

特徴
- ブラウザ上では利用できないので、インストールする必要がある
- 一度に大量の画像を軽量化できる
- 画像の劣化が少ない
- 圧縮した画像データを元のデータに自動で上書きしてくれる
JPEGminiは一度パソコンにインストールする必要がありますが、画像の劣化が少ないです。画質を重要視しているWEBサイトにおすすめできます。
また、軽量化した画像データを元のデータに上書き保存できるので、一枚ずつファイル名や保存場所を変更する必要がありません。
Squoosh(無料)

特徴
- さまざまなフォーマットに対応している(AVIF、JPG、PNG、JPEG XL、MozJPEG、OxiPNG、WebPなど)
- 画像のサイズ変更や画質、圧縮率も設定できる
- 1枚ずつしか作業できない
Squooshは、一枚ずつしか画像を軽量化できないものの、画像の編集機能が多く備わったサービスです。一枚の画像を編集しつつ、画像を軽量化したい方におすすめできます。
Adobe Photoshop

特徴
- 有料登録する必要がある
- 高品質な画像編集機能や修正機能がある
Adobe Photoshopは有料ですが、画像軽量化だけでなく画像の編集や修正を高いレベルで利用できます。画像の軽量化だけが目的の方にはおすすめできませんが、画像の加工が必要な方にはおすすめです。
PNG mini(無料)
特徴
- mac専用のWEBアプリ
- インターネットを介せずに画像の軽量化ができる
- 画像保存先のファイルに上書きできる
PNG miniは、Macのアプリなのでインストールする必要がありますが、インターネットを介せず画像を軽量化できます。
頻繁に画像軽量化をおこなう方や、軽量化した画像をそのままファイルに上書きしたい方におすすめです。
Recompressor(無料)

特徴
- JPEG、PNG、SVGに対応
- インターネットを介せずに画像の軽量化ができる
- 画像保存先のファイルに上書きできる
Recompressorは一般的なWEB上で画像を軽量化するサービスと変わりません。唯一SVG形式で圧縮できるのが特徴です。
SVG形式に対応しているサービスは少ないので、SVG形式のファイルを活用したい方におすすめです。
Compressnow

特徴
- JPG, JPEG, GIF, PNGに対応
- 30分後にWEB上からデータが削除される
- 最大で9MBまでの画像に対応している
- 圧縮率を設定できる
- ファイル形式が全てjpegに変更させる
Compressnowは、他のサービス同様に複数枚の軽量化が同時に可能であり、圧縮度も調整できます。また、圧縮後の画像が表示されるので圧縮度を微調整したい方におすすめできます。デメリットとしては、どのファイル形式で圧縮軽量化しても、全てjpegになってしまうので注意しましょう。
ImageRecycle

特徴
- PDF、JPEG、PNG画像に対応
- WEBサイトのパフォーマンス測定機能がある
ImageRecycleは、PDF形式に対応している画像の軽量化サービスです。PDF形式のファイルを軽量化したい方におすすめできます。画像軽量化以外の機能に関しては、別途会員登録が必要となってきます。
まとめ
この記事では、画像の軽量化に関して解説をしていきました。最後におさらいしていきます。
- 画像の軽量化とは、画像ファイルの容量を少なくすること
- 画像の軽量化をすることでサイトの読み込み速度改善ができる
- WEBサイトの読み込み速度が遅いとユーザーの離脱につながる
- WEBサイトの読み込み速度はSEOに影響する